Last Updated on 2022-11-28 by 吉米創意
一個好的網站除了有詳細的商品或服務介紹外,如果能提供線上客服,讓潛在顧客有問題時,能立即聯絡到客服,解答客人的疑問,便能增加成交的轉換率。本文將教你安裝Get Button外掛,串接各種溝通渠道。
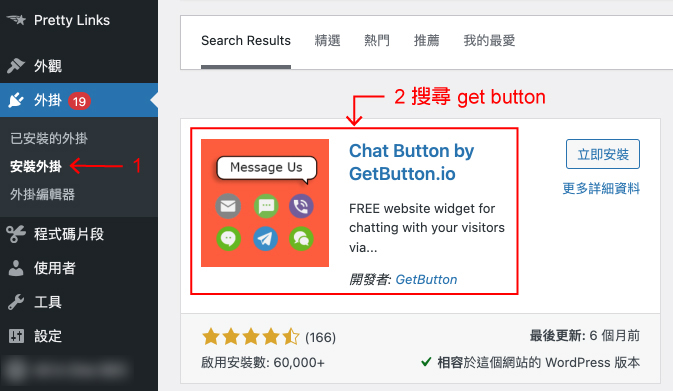
STEP 1 安裝外掛
到左側的外掛,選擇安裝外掛,在搜尋欄搜尋“ get button” (如下圖),按“立即安裝”,安裝完成後按下“啟用”。

STEP 2 點入連結到官網
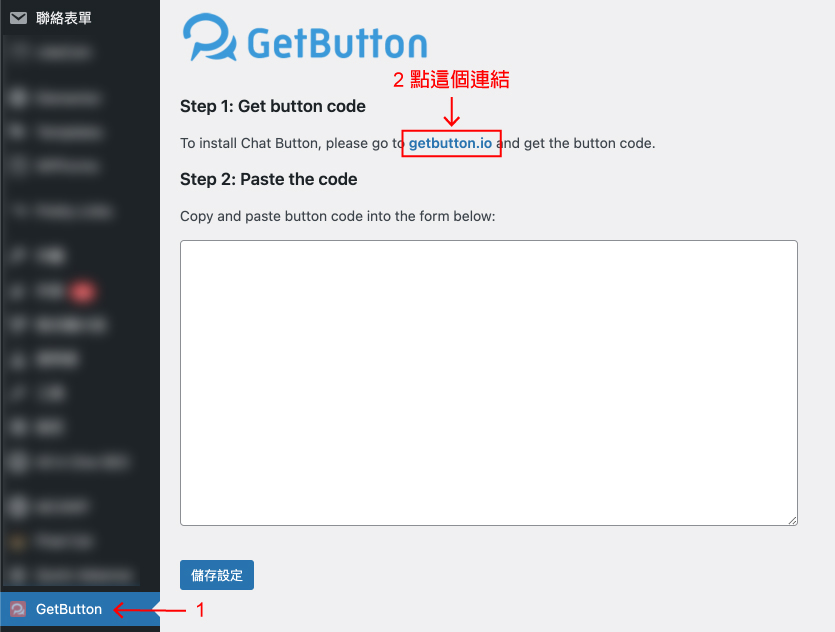
到GetButton中,會看到step 1中的連結,點“ getbutton.io ”這個連結,會連結到官網

STEP 3 設定
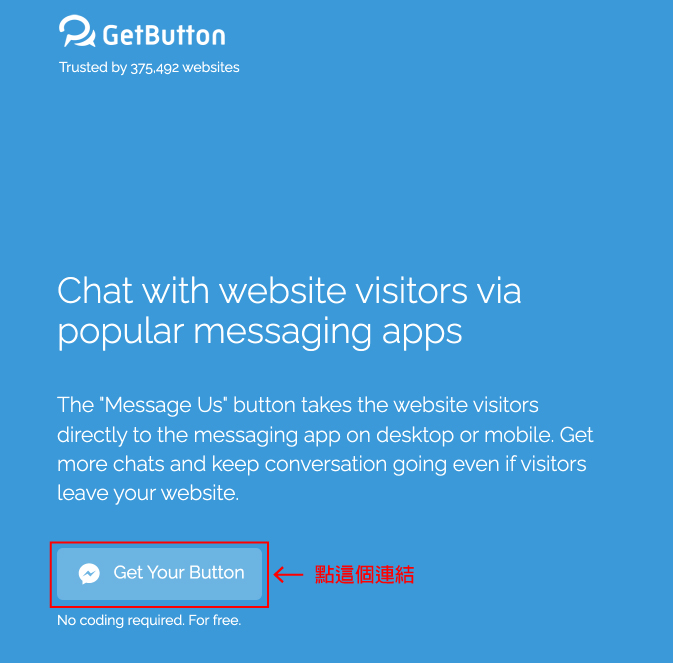
進到官網,點 “ Get Your Button ”的按鈕

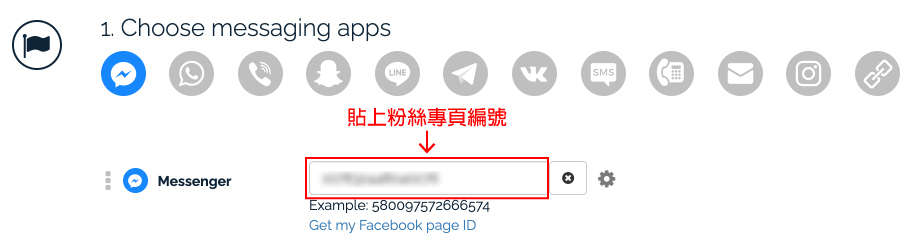
STEP 4 選擇聯絡方式的種類
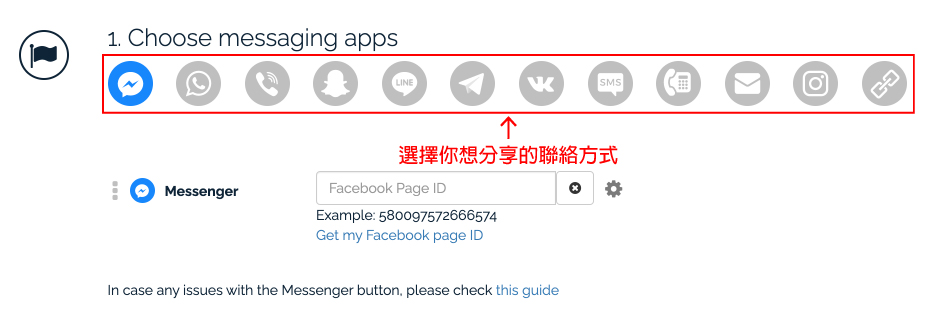
選擇你想使用的聯絡方式,舉凡FB messenger、LINE、IG、Email、電話等等都可使用,直接點下 icon

STEP 5 查詢粉專編號
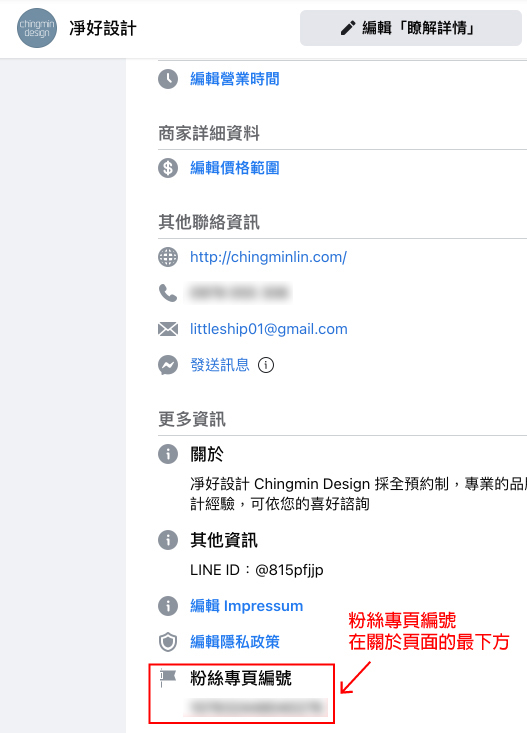
選擇使用FB messenge,需要粉絲專頁編號,請到粉絲專頁的“ 關於 ”頁面,拉到最下面會看到粉絲專頁編號,複製粉絲專頁編號。

STEP 6 設定連結
將剛才複製的粉絲專頁編號貼上

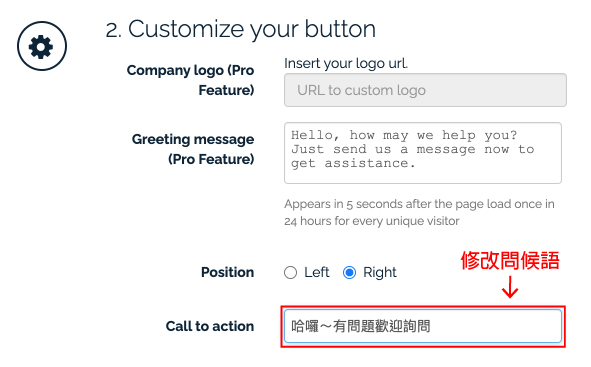
STEP 7 修改問候語
將Call to action改成 吸引人詢問的問候語,這邊改成“ 哈囉~有問題歡迎詢問 ”

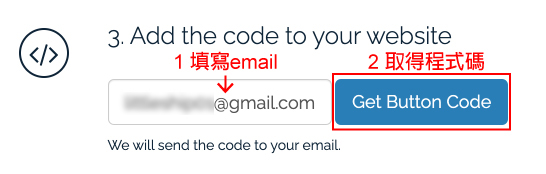
STEP 8 取得程式碼
這邊填入自己的email,然後點下 “ Get Button Code ” 來取得程式碼

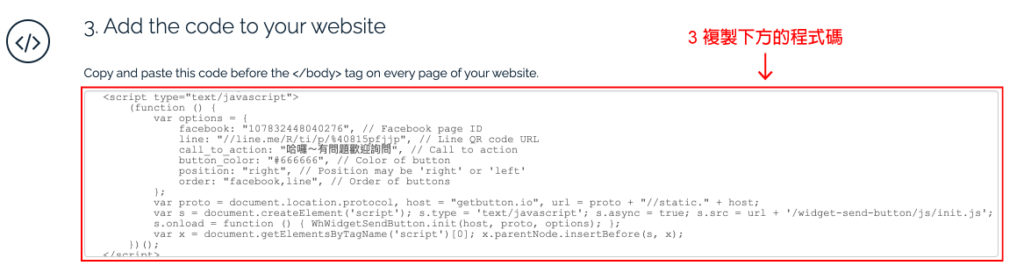
複製下方的程式碼

SETP 9 貼上程式碼,完成設定
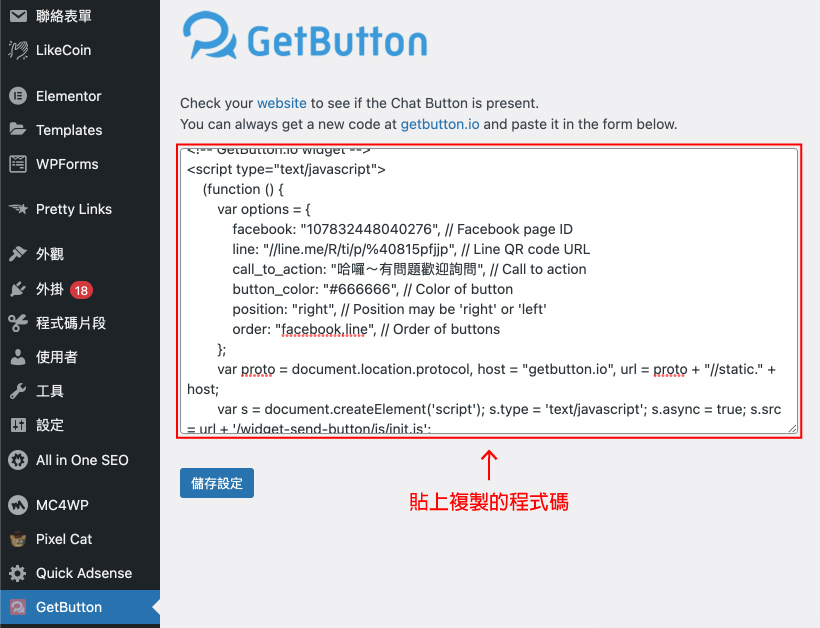
回到WordPress後台,到GetButton的表格中,貼上剛才複製的程式碼,然後儲存設定

完成
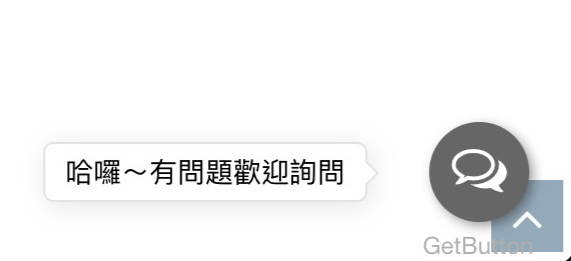
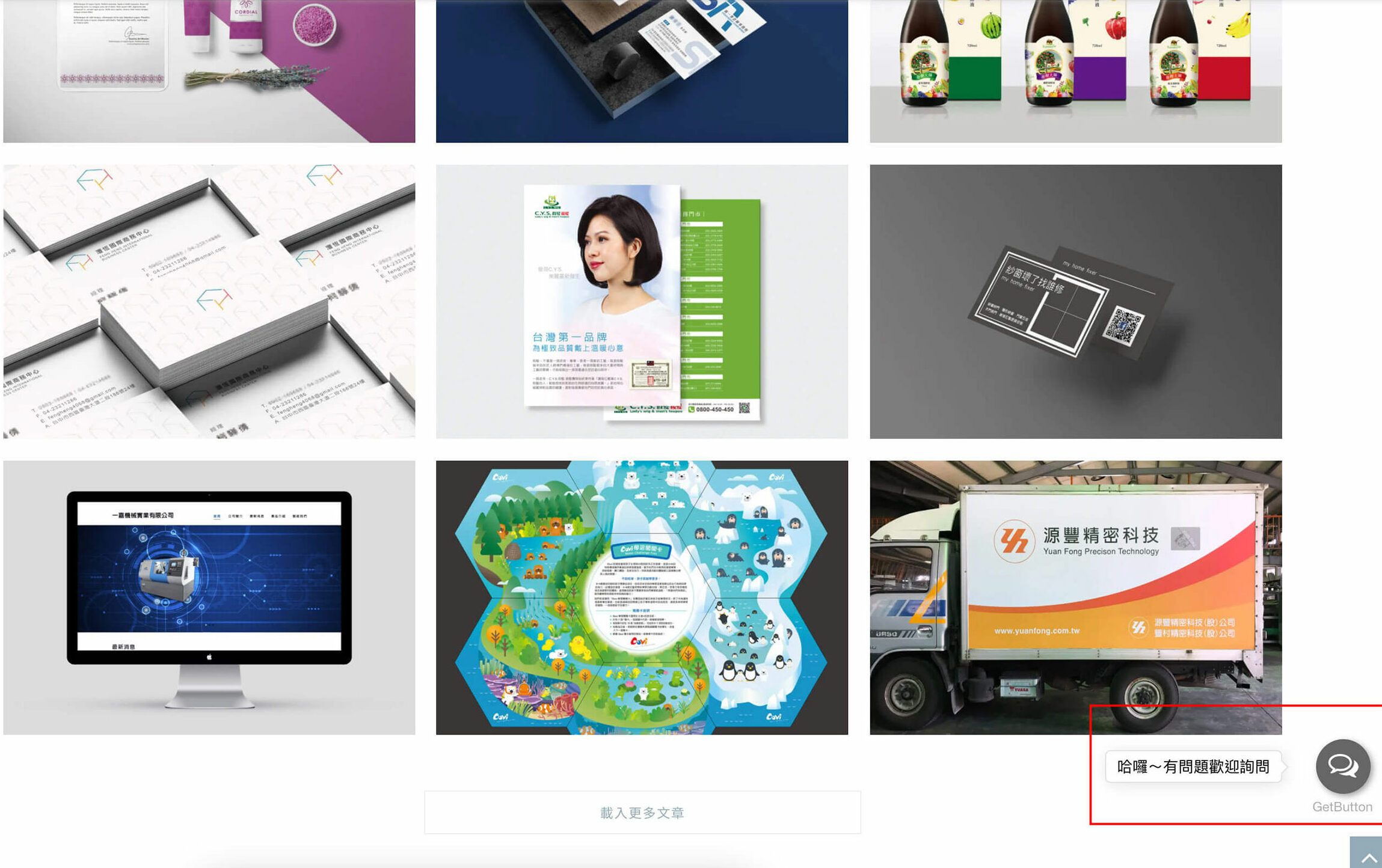
線上客服到這邊算是完成,但滑到網頁最下面時,客服的位置會遮到下方的TOP,這時就需要CSS來微調位置。

將按鈕往上移的CSS技巧
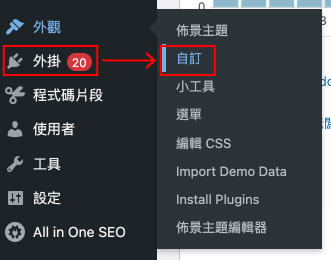
到WordPress後台的外觀,然後選自訂

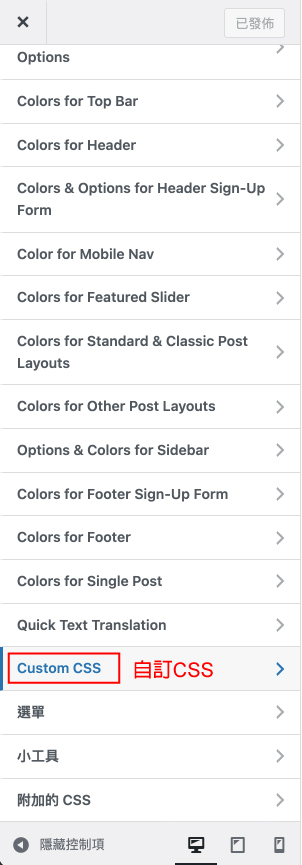
接著會進到自訂的後台,選擇 “ Custom CSS ”

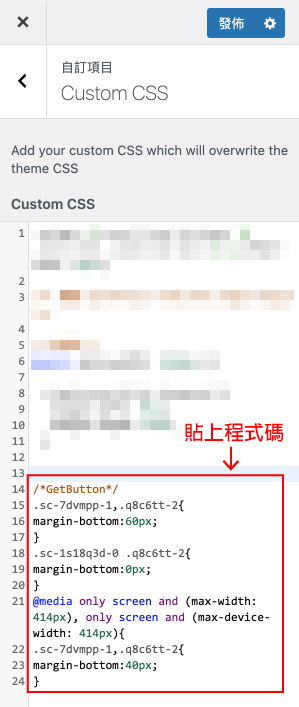
複製下面這串程式碼後,然後貼到Custom CSS的程式表格中(如下圖),完成後按發佈
/*GetButton*/
.sc-7dvmpp-1,.q8c6tt-2{
margin-bottom:60px;
}
.sc-1s18q3d-0 .q8c6tt-2{
margin-bottom:0px;
}
@media only screen and (max-width: 414px), only screen and (max-device-width: 414px){
.sc-7dvmpp-1,.q8c6tt-2{
margin-bottom:40px;
}

然後到前台確認位置是否調整成功,可以看到位置稍微往上移,不會擋到了,這樣就整個完成!!!

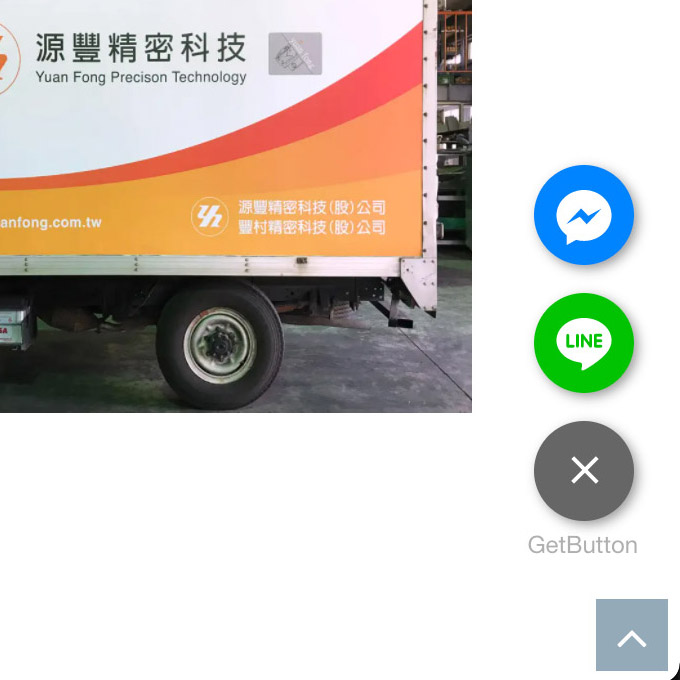
點下客服按鈕,就會顯示你所設定的平台

以上就是安裝Get Button的教學
總結
越來越多電商網站會加入私訊聊聊的線上客服,目的是與潛在顧客的溝通更加容易,讓你的顧客只需要幾秒種就可以開始與你交流,鼓勵潛在顧客進行對話。
現在你只要安裝一個外掛就可以連接多種溝通的渠道,替你的生意增加更多的可能性,真的非常方便!更棒的是Get Button提供免費試用,如果想要更客製化的色彩來符合企業調性,也可以使用付費版。
如果對文章內容有任何問題,歡迎在底下留言讓我知道。
歡迎按讚吉米創意的FB粉專、IG,會有最新文章、設計分享、網站架設等主題。
如果這篇文章對你有幫助,可以幫我在下方按 5 個Like,你的一個小動作能支持我持續寫出好文章來分享!